Indexing with TheGraph
Getting historical data on a smart contract can be frustrating when building a dapp. The Graph provides an easy way to query smart contract data through APIs known as subgraphs. The Graph’s infrastructure relies on a decentralized network of indexers, enabling your dapp to become truly decentralized.
Lumia is supported by The Graph!
Quick Start
These subgraphs only take a few minutes to set up. To get started, follow these three steps:
Initialize your subgraph project
Deploy & Publish
Query from your dapp
Here’s a step by step walk through:
1. Initialize your subgraph project
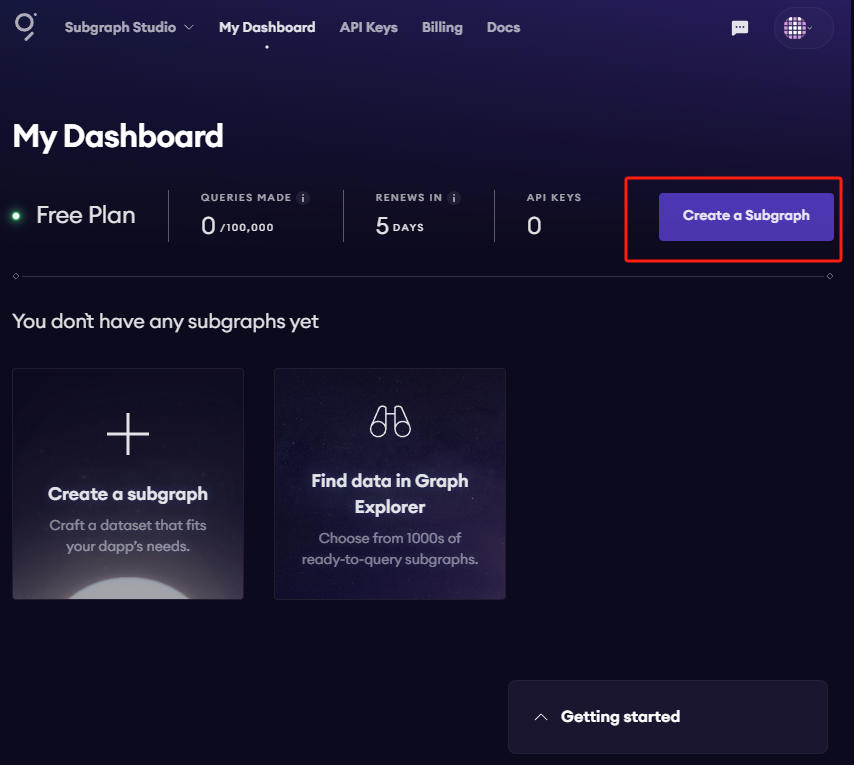
Create a subgraph on Subgraph Studio
Go to the Subgraph Studio and connect your wallet. Once your wallet is connected, you can begin by clicking “Create a Subgraph”. When choosing a name, it is recommended to use Title Case: “Subgraph Name Chain Name.”

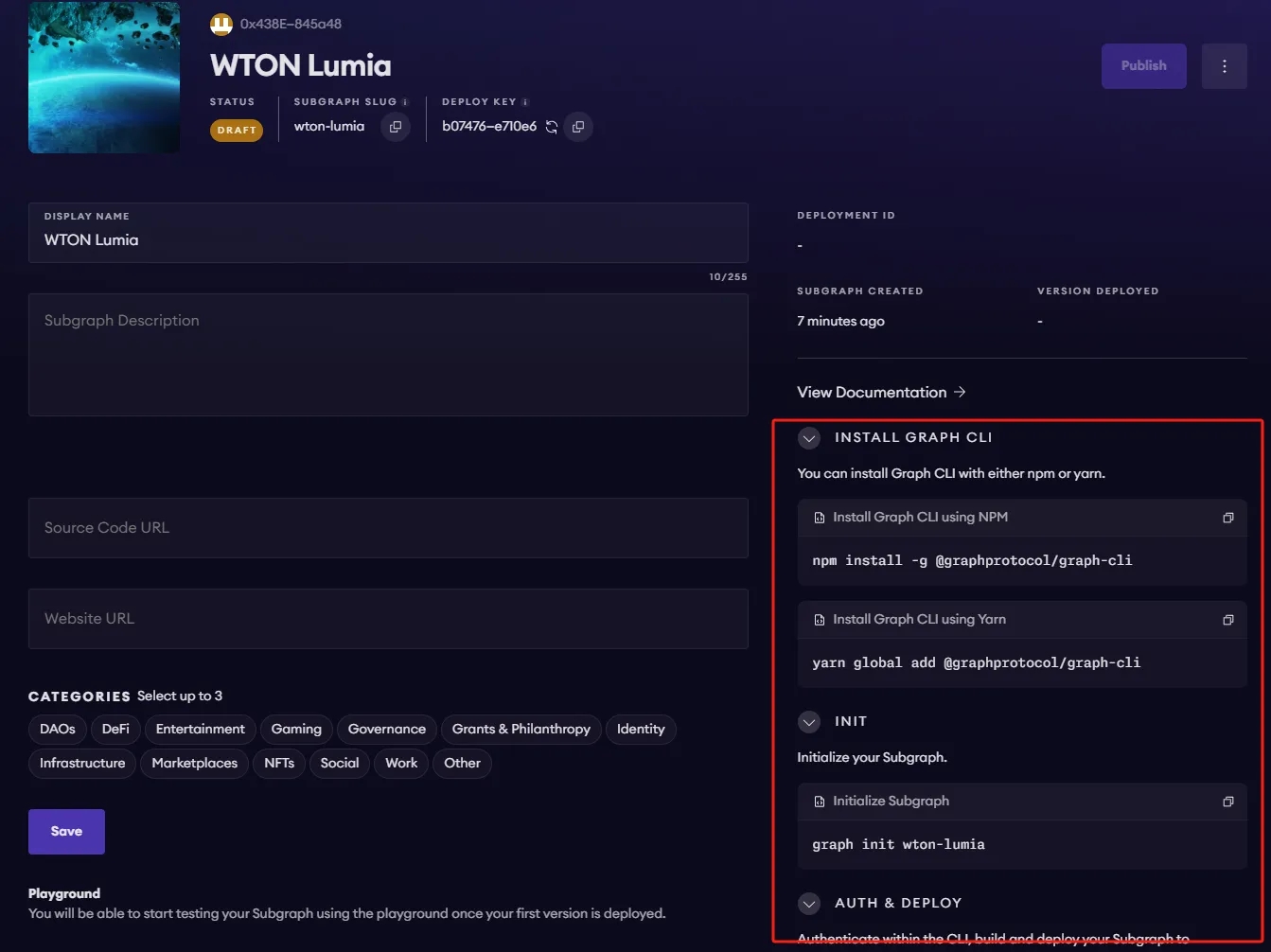
You will then land on your subgraph’s page. All the CLI commands you need will be visible on the right side of the page:

Install the Graph CLI
On your local machine run the following:
Initialize your Subgraph
You can copy this directly from your subgraph page to include your specific subgraph slug:
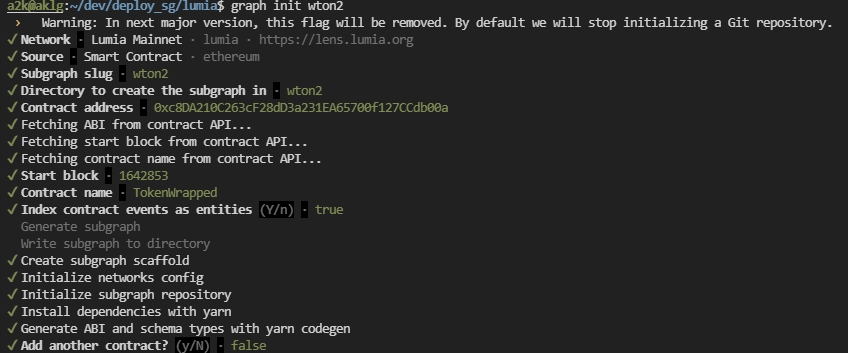
You’ll be prompted to provide some info on your subgraph like this:

Simply have your contract verified on the block explorer and the CLI will automatically obtain the ABI and set up your subgraph. The default settings will generate an entity for each event.
2. Deploy & Publish
Deploy to Subgraph Studio
First run these commands:
Then run these to authenticate and deploy your subgraph. You can copy these commands directly from your subgraph’s page in Studio to include your specific deploy key and subgraph slug:
You will be asked for a version label. You can enter something like v0.0.1, but you’re free to choose the format.
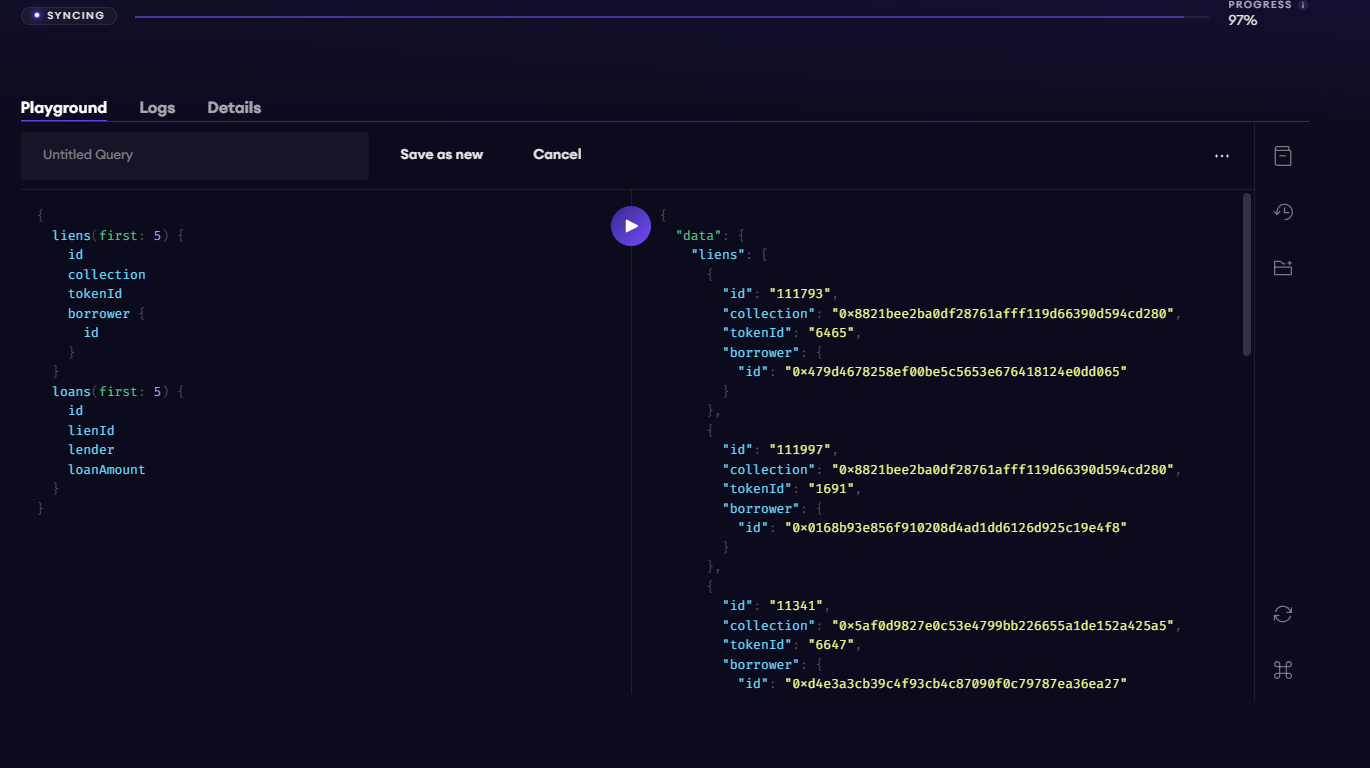
Test your subgraph
You can test your subgraph by making a sample query in the playground section. The Details tab will show you an API endpoint. You can use that endpoint to test from your dapp.

Publish Your Subgraph to The Graph’s Decentralized Network
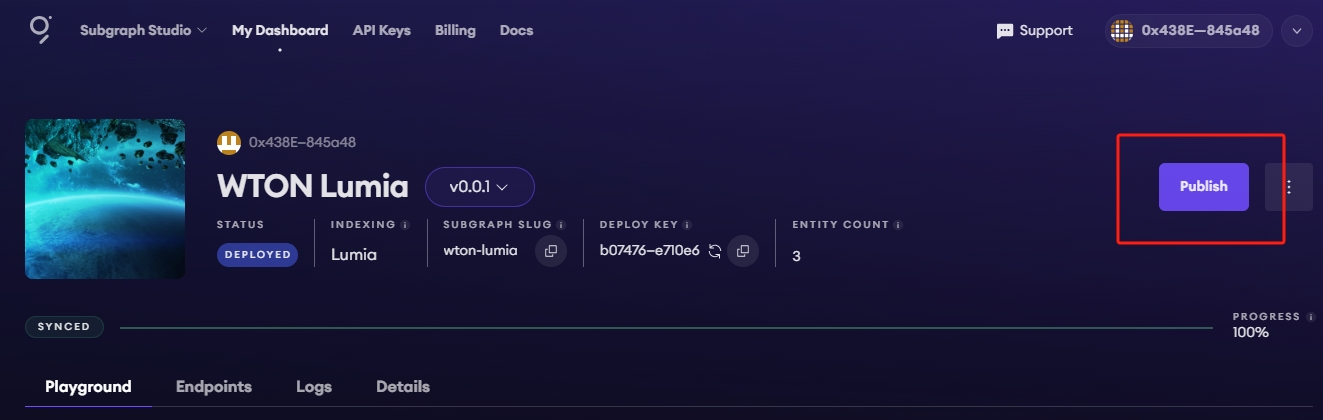
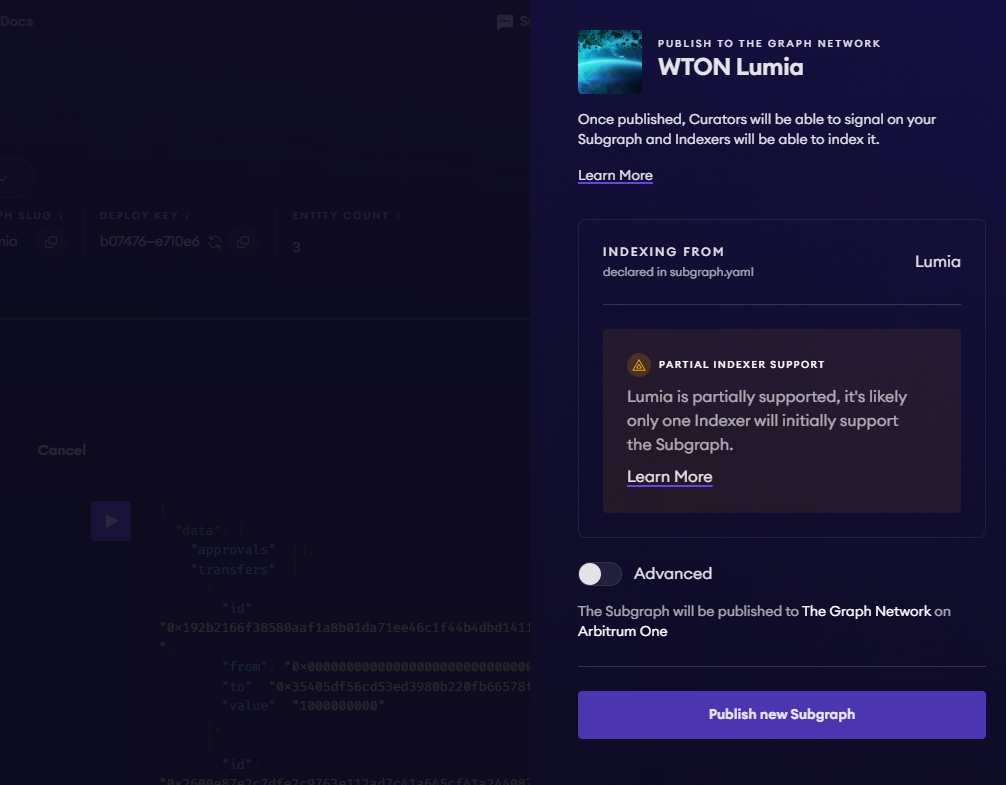
Once your subgraph is ready to be put into production, you can publish it to the decentralized network. On your subgraph’s page in Subgraph Studio, click on the Publish button:

You'll need some ETH on Arbitrum One to create an on-chain transaction. The Graph's smart contracts are all on Arbitrum One, even if your subgraph is indexing data from Lumia or any other supported chain.

Note: When publishing, you might see a "Partial Indexer Support" alert. This means the network's subgraphs will be indexed by The Graph's default indexer, but won’t be served by independent indexers on The Graph Network. Testnets will always have this limitation. Mainnet subgraphs will soon be able to attract additional indexers once a voting process on The Graph Network is completed. This will unlock indexer rewards, incentivizing other indexers to support the subgraphs. At that point, the "Partial Indexer Support" warning will no longer appear.
3. Query your Subgraph
Congratulations! You can now query your subgraph on the decentralized network!
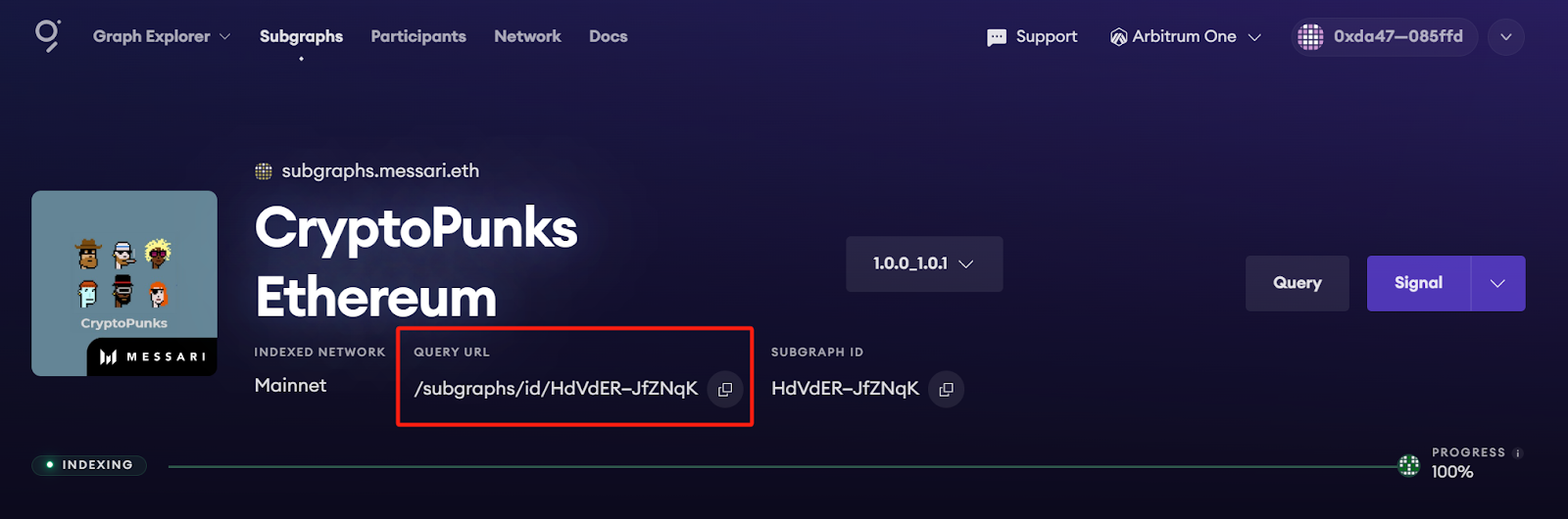
For any subgraph on the decentralized network, you can start querying it by passing a GraphQL query into the subgraph’s query URL which can be found at the top of its Explorer page.
Here’s an example from the CryptoPunks Ethereum subgraph by Messari:

The query URL for this subgraph is:
https://gateway-arbitrum.network.thegraph.com/api/[api-key]/subgraphs/id/HdVdERFUe8h61vm2fDyycgxjsde5PbB832NHgJfZNqK
Now, you simply need to fill in your own API Key to start sending GraphQL queries to this endpoint.
Getting your own API Key

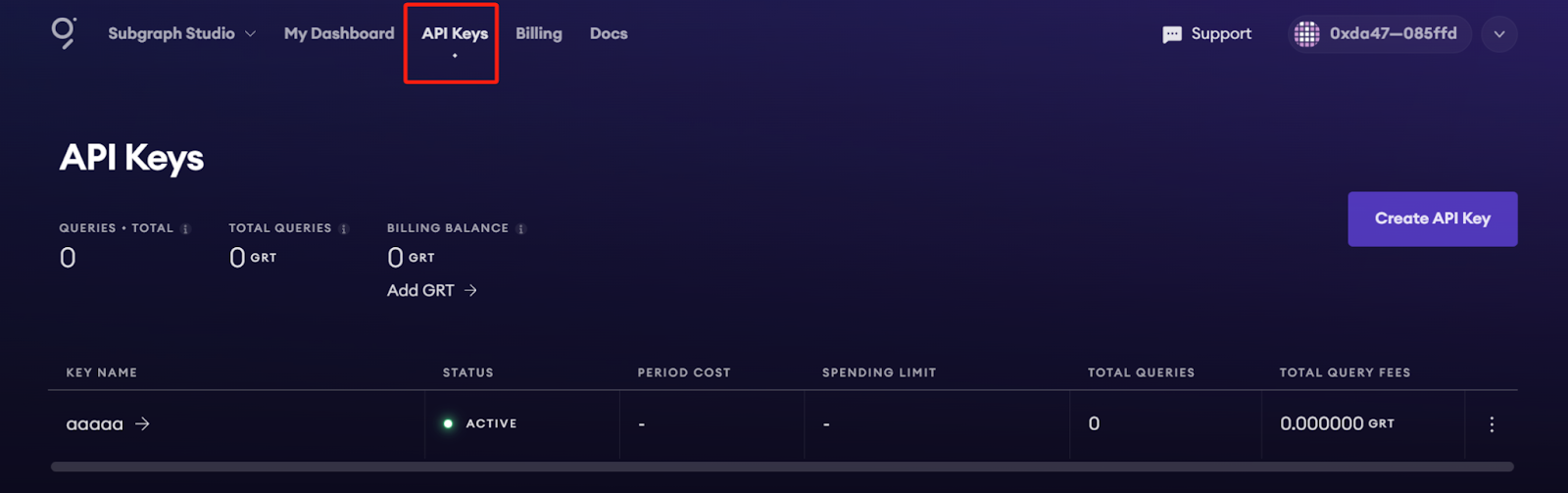
In Subgraph Studio, you’ll see the “API Keys” menu at the top of the page. Here you can create API Keys.
Appendix
Sample Query
This query shows the most expensive CryptoPunks sold.
Passing this into the query URL returns this result:
💡 Trivia: Looking at the top sales on [CryptoPunks website](https://cryptopunks.app/cryptopunks/topsales) it looks like the top sale is Punk #5822, not #9998. Why? Because they censor the flash-loan sale that happened.
Sample code
Additional resources:
To explore all the ways you can optimize & customize your subgraph for a better performance, read more about creating a subgraph here.
For more information about querying data from your subgraph, read more here.
Last updated
Was this helpful?